TableViewにデータを表示するためにCocoa Bindingsを初めて使ってみたので手順をメモしておきます。
環境
- Xcode 8.2.1
はじめに
ViewControllerにTableViewを設置しておきます。

こんな感じです。
1. Array Controllerを設置

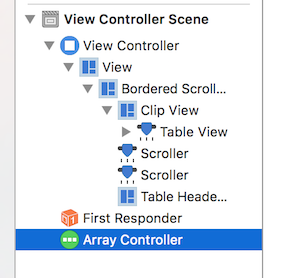
Array ControllerをSceneの中に追加します。

@IBOutletでViewControllerに接続しておきます。
class ViewController: NSViewController {
@IBOutlet var arrayController: NSArrayController!
2. モデルを書く
TableViewに表示したいパラメータを持つモデルを定義します。
例えば、「No」「名前」「年齢」などなど…自由に。
3. Array Controllerにコンテンツを追加
先ほどIBOutletで接続したArray Controllerに、TableViewに表示したいパラメータを持つモデルデータを追加します。
arrayController.content = [もでる1, もでる2, もでる3, ...]
という感じです。
4. Storyboardの設定
4.1 Array Controller
Array Controllerを選択した状態で、Attributesの設定項目Object Controllerを編集します。

Class Name: 先ほど定義したモデルのクラス名Keys: モデルのパラメータ名を+から追加

このような感じにしておきます。
4.2 Table View
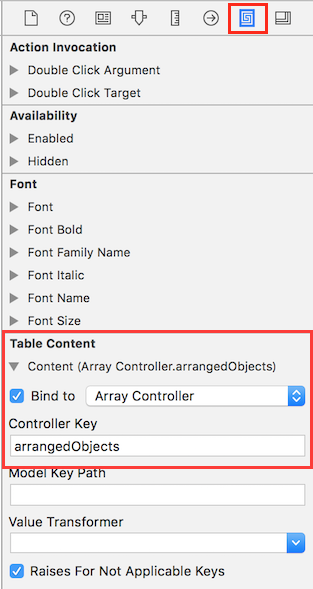
Table Viewを選択した状態で、Bindingの設定項目Table Content - Content を編集します。

Bind to Array Controller: チェックをONにするController Key:arraygedObjectsのままにしておく
4.3 Table View Cell
Table View Cellを選択した状態で

Bindingの設定項目Valueを編集します。

Bind to Table Cell View: チェックをONにするController Key:空欄のままModel Key Path:objectValue.xxx
Model Key Pathのxxxの部分には、自分で定義したモデルの、表示したいパラメータ名を指定します。
上記の例ではnumberというパラメータを指定しています。
パラメータ名だけを指定してもダメなようです。objectValueが必要でした。
すべてのTable View Cellに設定する
TableViewのカラムが複数ある場合は、すべてのTable View Cellに対して、4.3のようにモデルのパラメータ名を指定しておきます。
以上で準備完了です。
5. 実行

表示できました!
TableViewにDataSourceを指定しなくても、データを表示できる所がいいですね。
ハマったところ
Table View CellのModel Key Pathに何を設定したらよいか分からず色々と試していたら、Storyboardのビルドが一向に進まず、しかしエラー内容は特に表示されず、、という状況になってしまい困りました。。
サンプル
上記の実装だけですが、GitHubに置きました。